WPF に対応した Windows Template Studio

Windows Template Studio が WPF に対応したので試してみました。
尚、このエントリは、このサイトでは珍しくどの連載にも属さない番外編的なエントリです。
目次
Windows Template Studio とは?
Windows Template Studio(WinTS) は GitHub の ReadMe.md を要約すると以下のような特徴を持つようです。
今までは UWP にしか対応していませんでしたが、2020/7/9 リリースの Ver. 3.7.20191.01 から WPF(.NET Core)のプロジェクト生成にも対応しました。
Windows Template Studio のインストール
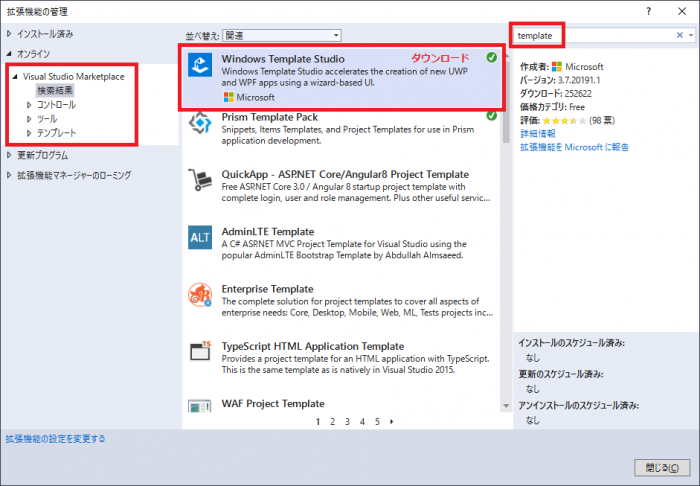
Windows Template Studio は Visual Studio の拡張機能なので、Visual Studio の [拡張機能] – [拡張機能の管理] から【拡張機能の管理 ダイアログ】を開きます。
fig. 1 の【拡張機能の管理 ダイアログ】左側が『Visual Studio Marketplace』になっているのを確認して、右上の検索ボックスへ【template】を入力すると検索されます。

fig.1 拡張機能の管理 ダイアログ
fig. 1 検索結果の【Windows Template Studio】を選択すると項目の右上に【ダウンロードボタン】が表示されるので、Click してインストールしてください。
※ 管理人の環境は既にインストール済みのため『ダウンロードボタン』は表示されていません
Windows Template Studio でプロジェクトを作成
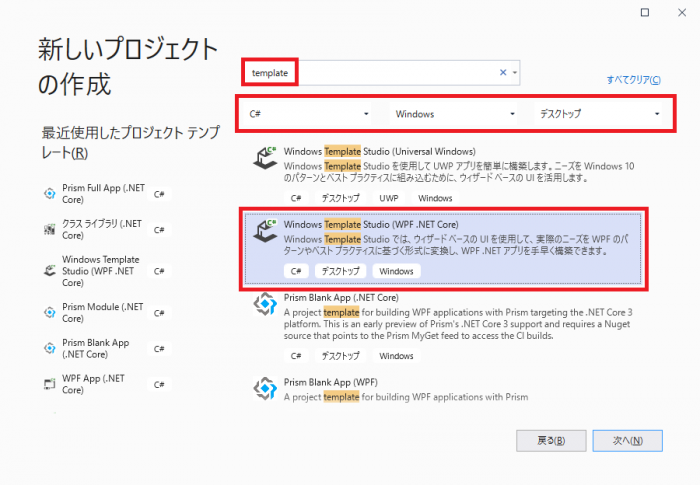
Windows Template Studio のインストールが完了したら【スタートウィンドウ】-【新しいプロジェクトの作成】を選択します。fig. 2 の【新しいプロジェクトの作成 View】が開いたら、フィルタを以下のように設定します。
- 言語:C#
- プラットフォーム:Windows
- プロジェクトの種類:デスクトップ
後は fig. 2 のように検索ボックスへ『template』を入力すると Windows Template Studio が検索されます。

fig.2 新しいプロジェクトの作成 View
検索結果の【Windows Template Studio (WPF .NET Core)】を選択して次へ進んで通常と同じようにプロジェクトの保存先を設定します。そして【作成ボタン】を Click すると fig. 3 の【新しい WPF アプリダイアログ】が開きます。

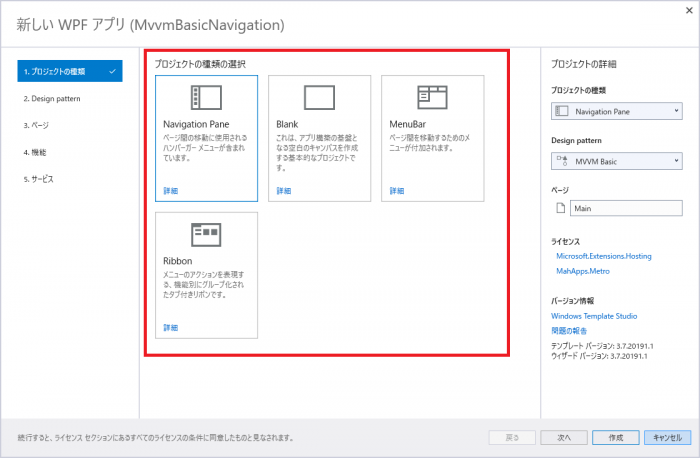
fig.3 新しい WPF アプリダイアログ
fig. 3 は作成するアプリの Style を選択する画面ですが、右側の【プロジェクトの詳細】で【プロジェクトの種類】と【Design pattern】を選択して【作成ボタン】を Click するだけでもプロジェクトが作成できます。
fig. 3 右側でどの Design pattern を選択しても生成される Window は以降で紹介する Style と同じになります。
Blank Window
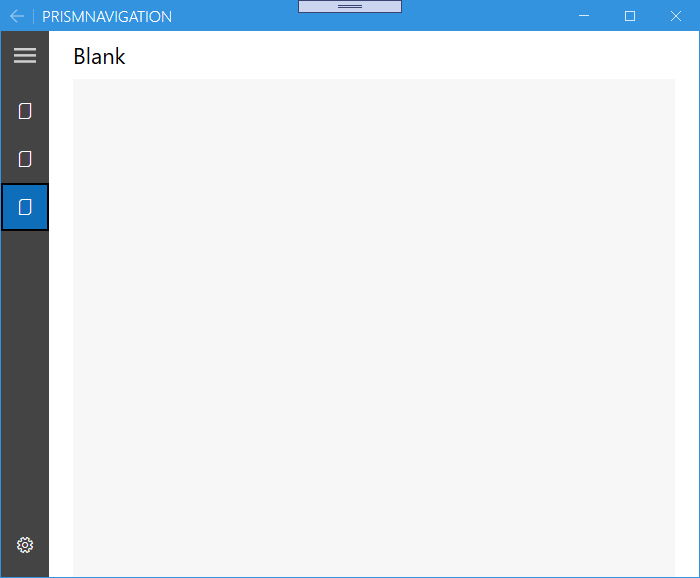
fig. 4 は【プロジェクトの種類の選択】で【Blank】を選択した場合の Window です。

fig.4 Blank Window
グレーで塗り潰されている部分には Page や UserControl で作成した View を動的に切り替える事ができるようにプロジェクトが構成されます。
Navigation Pane Window
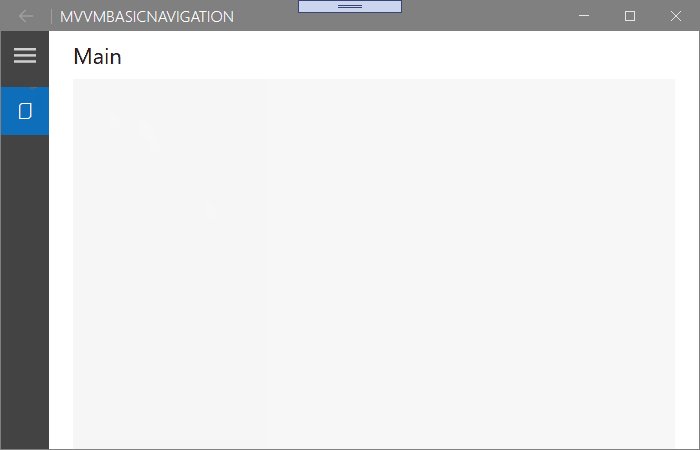
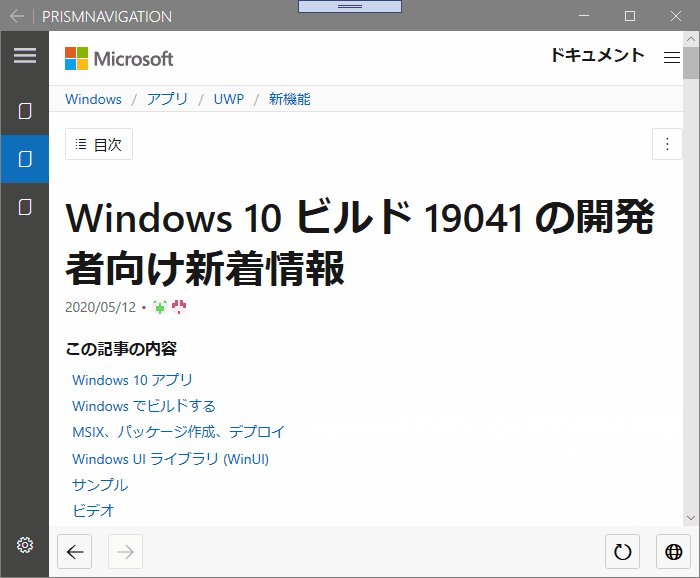
fig. 5 は【プロジェクトの種類の選択】で【Navigation Pane】を選択した場合の Window です。

fig.5 Navigation Pane Window
MahApps.Metro の HamburgerMenu を組み込んだ Window が生成されます。MahApps.Metro の HamburgerMenu は別途連載中の WPF UI Gallery case: 1-1 で設定方法等を詳しく紹介しています。
HamburgerMenu の選択項目に対応した画面を動的に切り替える事ができるプロジェクトが生成されます。
MenuBar Window
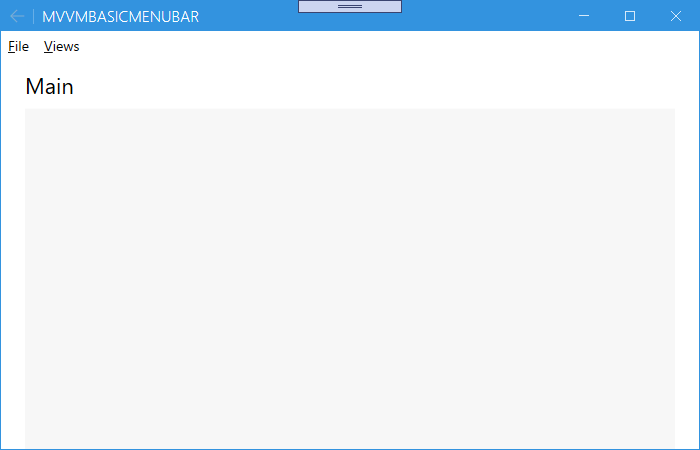
fig. 6 は【プロジェクトの種類の選択】で【MenuBar】を選択した場合の Window です。

fig.6 MenuBar Window
WPF 標準の Menu を配置した Window が生成されます。
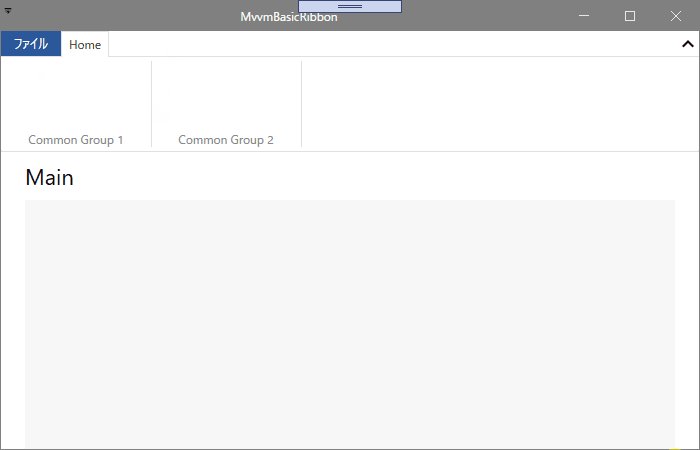
Ribbon Window
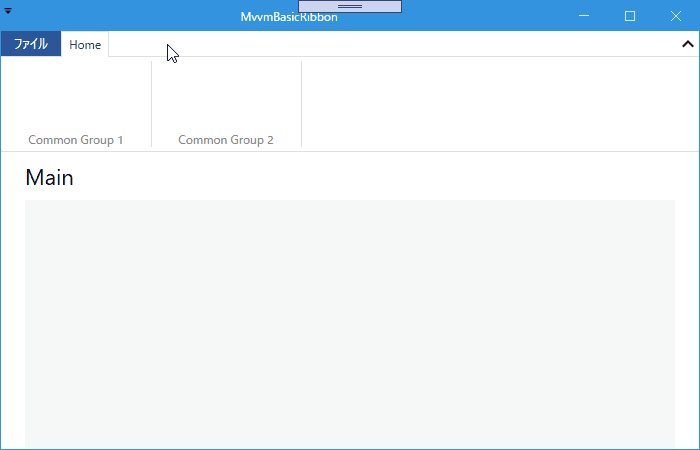
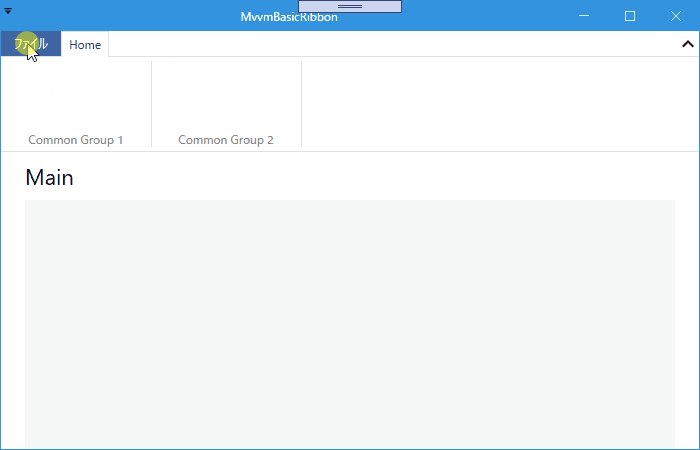
fig. 7 は【プロジェクトの種類の選択】で【Ribbon】を選択した場合の Window です。

fig.7 Ribbon Window
Fluent.Ribbon を使用した Window が生成されます。
Fluent.Ribbon と MahApps.Metro を同時に使用するには『Interop with MahApps.Metro』に書かれている設定を実装する必要がありますが、設定は既に組み込まれています。
デザインフレームワーク
【プロジェクトの種類の選択】でどれを選択してもデザインフレームワークに MahApps.Metro が組み込まれます。
MahApps.Metro については現在、このサイトで連載中の WPF UI Gallery シリーズ等で詳しく紹介中です。
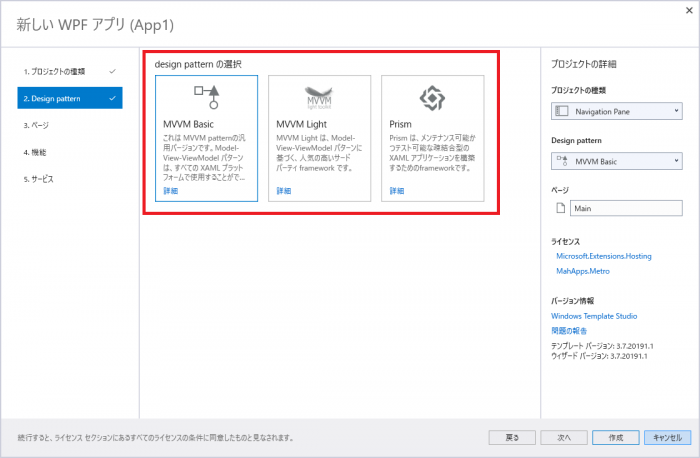
Design pattern
Windows Template Studio で選択できる Design pattern(フレームワーク)は fig. 8 の 3 つです。

fig.8 Design pattern の選択
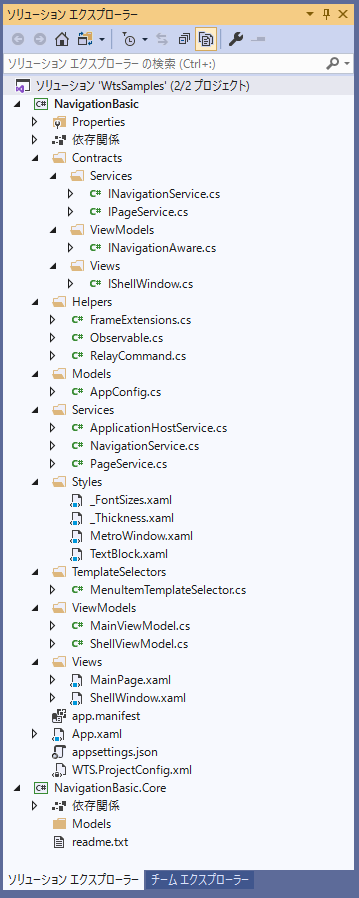
どの Design pattern を選択してもほとんど変わらない fig. 9 のような構成のプロジェクトが作成されます。
※ fig. 9 は MVVM Basic を選択した場合のソリューションです

fig.9 作成されるプロジェクト構成
どの Design pattern を選択しても Prism に似た動的 View 切り替え機能等が含まれるため、Design pattern に Prism を選択した場合とそうでない場合は出力されるソースファイルの数が変わってきます。(Prism を選択した場合の生成ファイル数が 1 番少ない)
以降では選択可能な Design pattern を簡単に紹介します。
.NET Core Generic Host
.NET Core Generic Host は Design pattern の選択肢ではありませんが、Windows Template Studio から作成した全プロジェクトには必ず組み込まれる共通基盤ライブラリです。.NET Core Generic Host は以前、ASP.NET Core で Web ホストと呼ばれていたライブラリを元に .NET Core で作成するアプリに汎用的に利用できるよう改良された『汎用ホスト』と訳されるライブラリで、以下のような機能を持ちます。
- 依存関係の挿入 (DI コンテナ)
- ログの記録
ファイル、コンソール、EventLog 等への出力 - 設定ファイルや環境変数などからの設定の読み込み
- アプリ開始時の初期化や終了前のクリーンアップ処理の実行等のアプリケーションのライフサイクル管理
.NET Core Generic Host は Nuget から Microsoft.Extensions.Hosting をインストールすれば WPF アプリだけでなく ASP.NET Core アプリやコンソールアプリ等 .NET Core プラットフォームで作成するほとんどのアプリに組み込めるので覚えておいて損は無いと思います。
管理人が .NET Core Generic Host の情報を初めて見かけた時には Prism 等のフレームワークを置き換えて排他的に使用するようなイメージを持っていましたが、Windows Template Studio から生成されたプロジェクトのコードを見ると MVVM フレームワークと共存できるライブラリのようです。
.NET Core Generic Host の詳しい使い方等は、管理人も未だ使い道を思い付かないので機会があれば又、紹介したいと思っています。現状では Windows Template Studio から生成されたプロジェクトの実装を追いかける方が参考になると思います。
MVVM Basic
MVVM Basic は .NET Core Generic Host を利用して Prism のような動的 View 切り替えを実現している事に加えて、.NET Core WPF MVVM 入門 2020 Step: 2 で紹介したデータバインディング用の INotifyPropertyChanged 等の実装クラスを含んだプロジェクトが生成されます。
そのため、MVVM フレームワークを使用せず WPF アプリを作成したい場合にはかなり参考にできそうです。MVVM Basic の 動的 Viwe 切り替えは Prism と違って WPF の Page コントロールを使用するようになっています。
MVVM Basic で使用する DI コンテナは .NET Core Generic Host 標準の Microsoft.Extensions.DependencyInjection を使用するよう構成されます。
管理人は .NET Core Generic Host をほとんど触った事が無いので詳しくは Microsoft.Extensions.DependencyInjection Deep Dive 等を見てください。
.NET Core Generic Host の DI コンテナは差し替えることもできるようで、GitHub にリスト があります。
管理人は WPF アプリの作成には基本的に Prism を使うつもりなので、.NET Core Generic Host の DI コンテナ差し替えが必要になる事は無いと思っていますが一応、調べている最中に見つけた情報を紹介します。
.NET Core Generic Host の DI コンテナを Unity に差し替えたい場合は『ConsoleAppFramework(旧MicroBatchFramework)(.NET Generic Host)でDIコンテナを差し替える(例としてUnity) – Qiita』が参考になると思います。
DryIoc に差し替えたい場合は DryIoc のサンプルコード が参考になると思います。
どちらも試した訳ではないので正常に動作するかは不明ですが参考にしてみてください。Unity と DryIoc 以外の DI コンテナについては調べていません。
MVVM Light
MVVM フレームワークに MVVM Light Toolkit を採用したプロジェクトが生成されます。
.NET Core WPF MVVM 入門 2020 Step: 2 でも紹介しましたが、MVVM Light Toolkit は 2018/12 を最後に GitHub の更新が止まっているので新規作成するプロジェクトに適用するのは管理人的にあまりオススメできません。
動的 Viwe 切り替えは MVVM Basic と同じ機構が組み込まれるようです。そして、DI コンテナは MVVM Light Toolkit 標準の SimpleIoc を使用するようにプロジェクトが構成されるため、DI ではなく ServiceLocator パターンで実装する事になると思います。
管理人は MVVM Light Toolkit 自体ほとんど触ったことが無いので詳しく紹介できませんが、MVVM Light Toolkit で WPF アプリを作成する場合には良い参考になりそうだと思いました。
Prism
MVVM フレームワークにこのサイトでも多く紹介している Prism を採用したプロジェクトが生成されます。
他の Design pattern を選択した場合と同様、.NET Core Generic Host も組み込んだプロジェクトが生成されますが、.NET Core Generic Host は特に何かに使用されている訳ではなく単に併用するプロジェクトとして作成されるだけです。何かに使用できそうだと思い付いた時は又、紹介したいと思います。
そして、実際に生成されるプロジェクトは Prism Template Pack から作成したものとほとんど変わりません。但し、RequestNavigation を呼び出す動的な画面切り替え等のコードやサンプルとしての Model 部のコードも含まれるため、サンプルとしてはそれなりに参考になると思います。又、他の Design pattern とは異なり動的 View 切り替えは Prism 標準機能を使用するため 動的 Viwe は UserControl で作成します。
尚、DI コンテナは選択できず強制的に Unity を組み込んだプロジェクトが生成されるので、DryIoc を使用したい場合等は別途 Prism Template Pack から生成し直してクラスを移植する等の作業が必要だと思います。
ページ
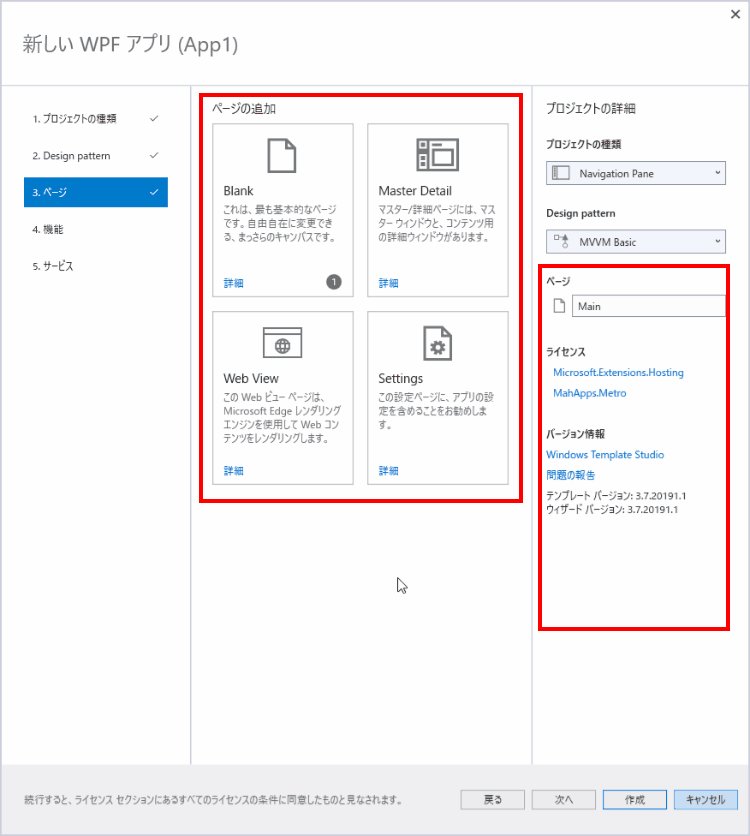
Windows Template Studio は作成するアプリをウィザード形式で指定しますが、先頭ページで必要項目を選択するだけでもアプリは生成できます。先頭ページでアプリを生成した場合に含まれる View は Blank のみですが、fig. 10 のようにウィザードの【ページ】を開くと Blank 以外の View に変更したり複数の View を含めることもできます。

fig.10 プロジェクトに含める View を選択
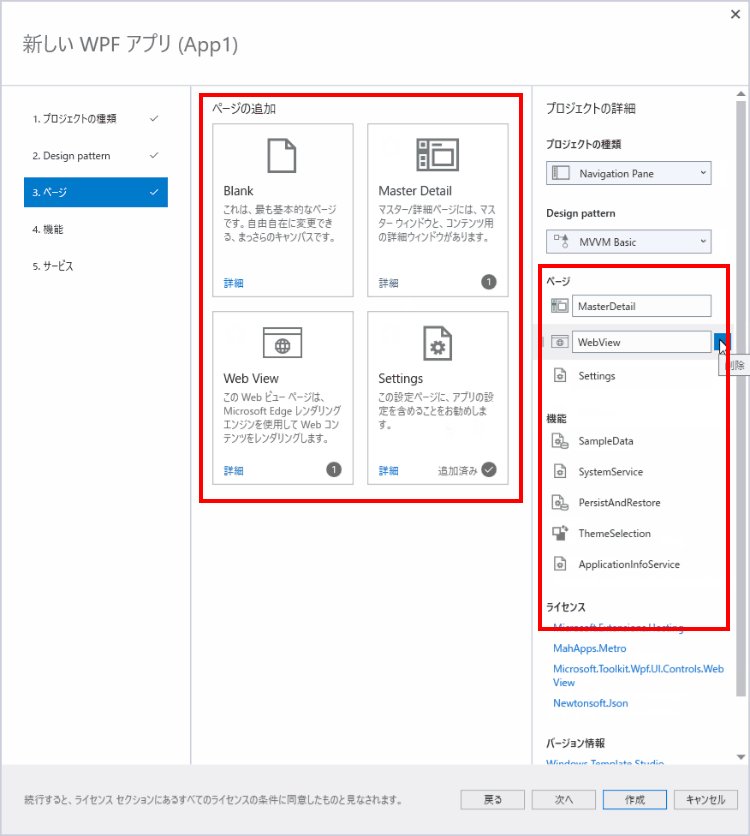
ブログの横幅制限のため縦長のウィンドウに変形していますが、中央の【ページの追加】で選択した View は右の【ページリスト】へ追加されます。追加するページによっては機能が追加されるページもあり、不要なページはページリスト右の【× ボタン】で除外したり View 名を変更することもできます。又、同一ページを複数含めることもできます。
追加できるページは以下の 4 種類です。
※ 画面サンプルはプロジェクトの種類に Navigation Pan を選択しています
Blank ページ
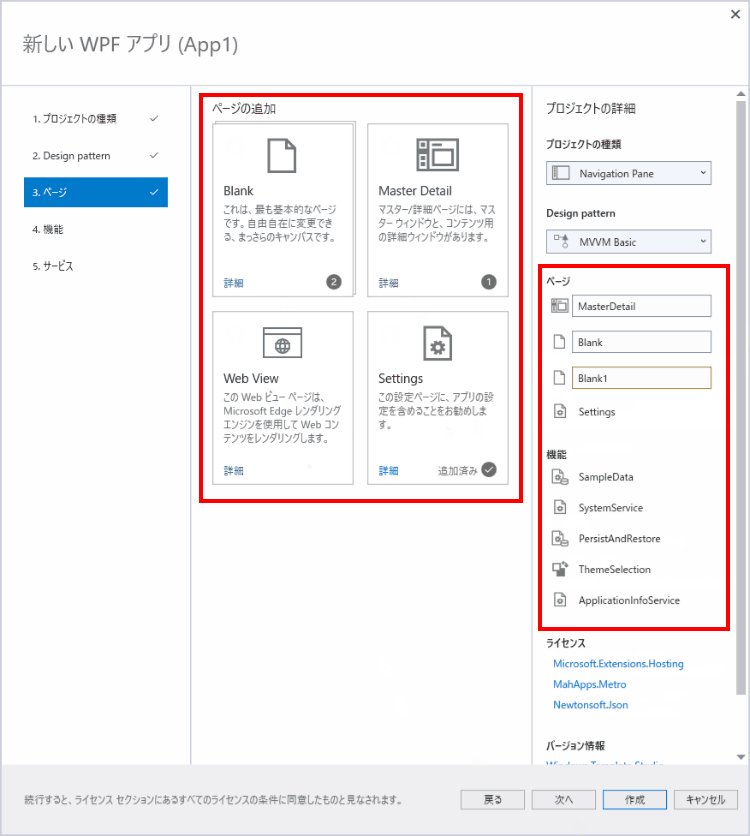
Blank を選択すると fig. 11 のようにコントロールが何も配置されていない空のページが追加されます。

fig.11 Blank Page
データバインディングも何も設定されていない View のタイトルのみ設定されているページです。
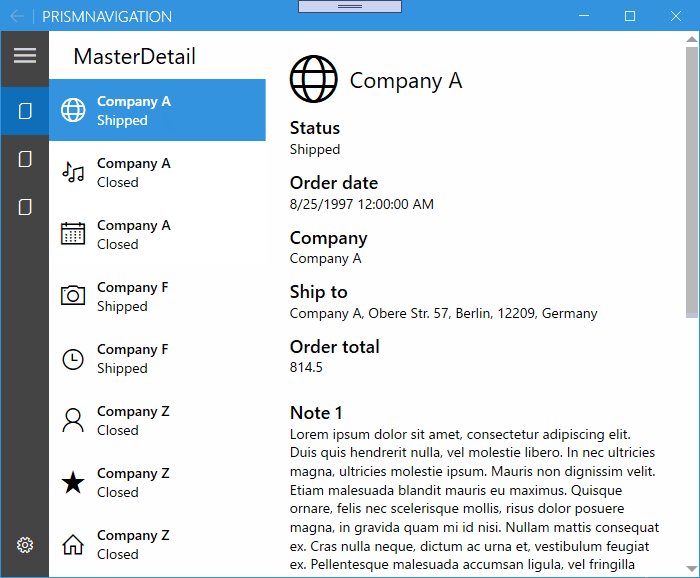
Master Detail ページ
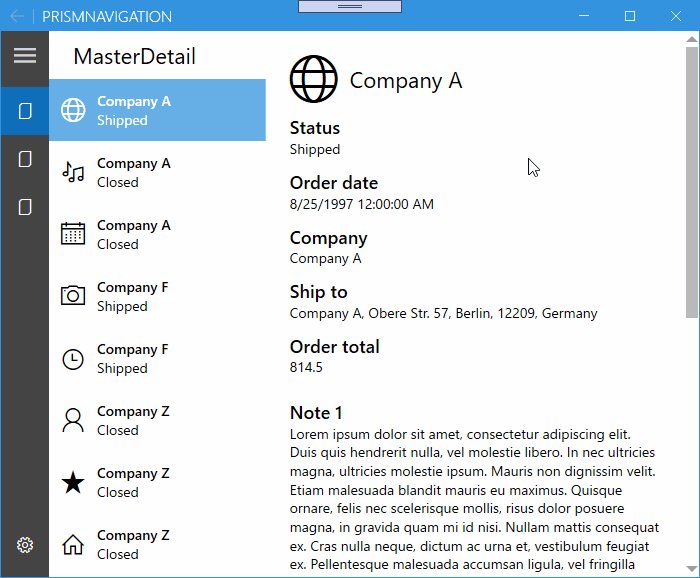
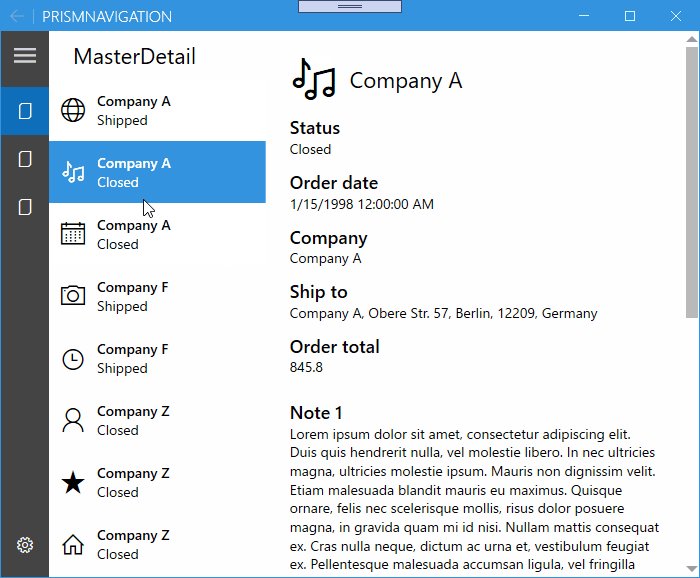
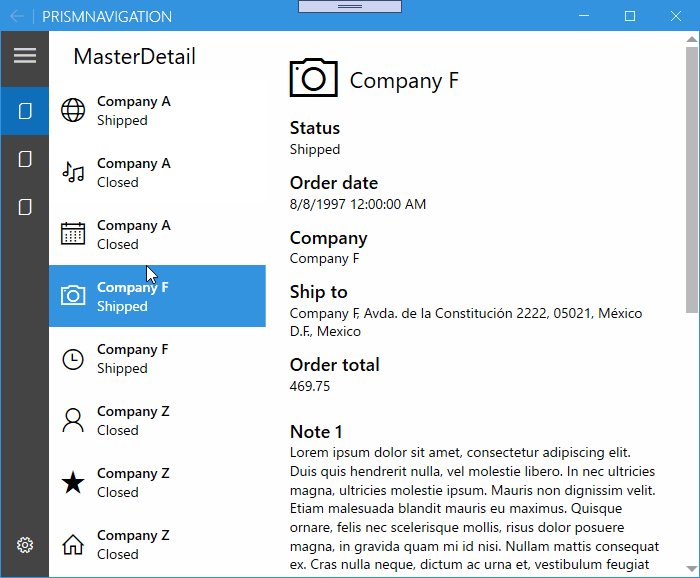
Master Detail を選択すると fig. 12 のように左の ListView で選択した項目に一致する内容が右の ContentControl に表示されるページと SampleData 機能も追加されます。

fig.12 Master Detail Page
このページを選択した場合に組み込まれる SampleData 機能は AutomationProperties クラスを経由してエンティティ系モデルを XAML のコントロールに直接バインドする管理人があまり知らな方法が採用されています。
AutomationProperties は使ったことがありませんし、軽く調べても日本語情報はほとんど引っ掛かからなかったので詳しい紹介は省きます。
管理人の感覚ではエンティティ系モデルを XAML に直接バインドするのはどうかと思ってしまいますが、何か分かったら記事を書きたいと思います。
Web View ページ
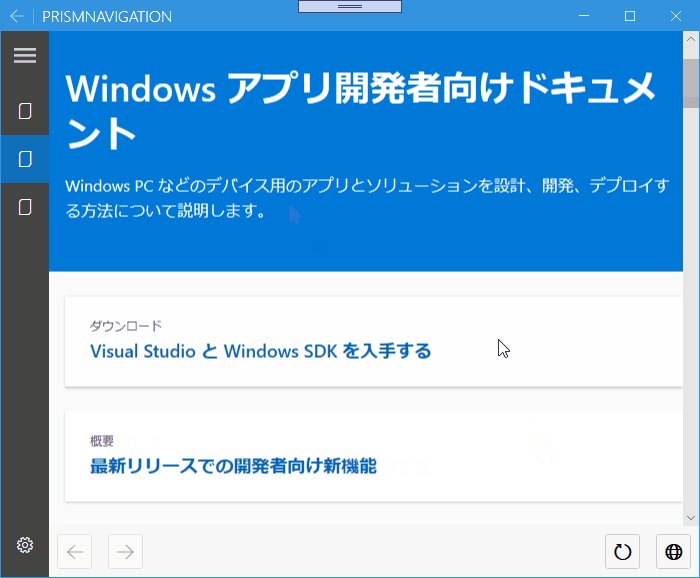
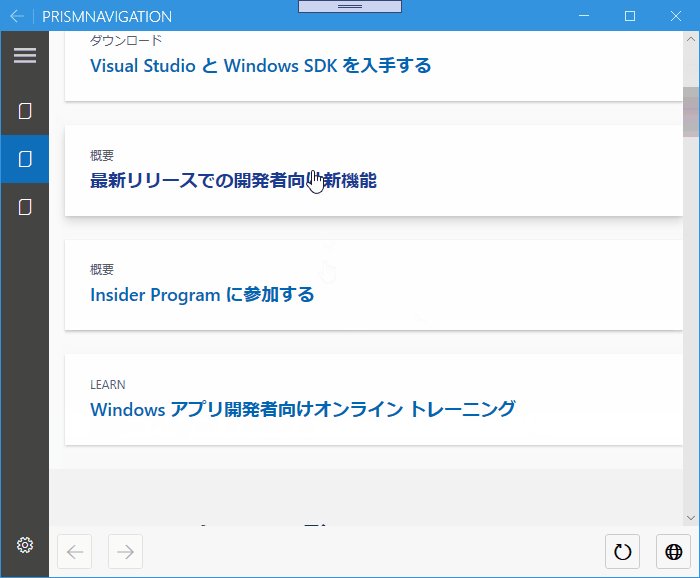
Web View を選択すると fig. 13 のように Windows Community Toolkit – WPF and Windows Forms に含まれる Edge ベースの WebView を配置したページと SystemService 機能も追加されます。

fig.13 Web View Page
Edge は Chromium ベースの製品がリリースされていますが、Windows Community Toolkit – WPF and Windows Forms の WebView は未だ Edge ベースのままのようです。
WebView は Chromium ベースの WebView2 もリリース済みでなので、Windows Template Studio から Web View ページを含むプロジェクトを作成すると、『警告:CS0618 ‘WebView’ は旧形式です』が表示されます。一応、更新してみようとチャレンジはしてみましたが XAML で WebView2 が候補に出て来ず諦めました。(プレビュー版を有効にする必要があるのかもしれません)
Windows Community Toolkit も WebView も管理人的にイマイチ使いどころが思い付かずあまり使ったことが無いので詳しい事は書けませんが、使ってみた時には又記事に書きたいと思います。
Settings ページ
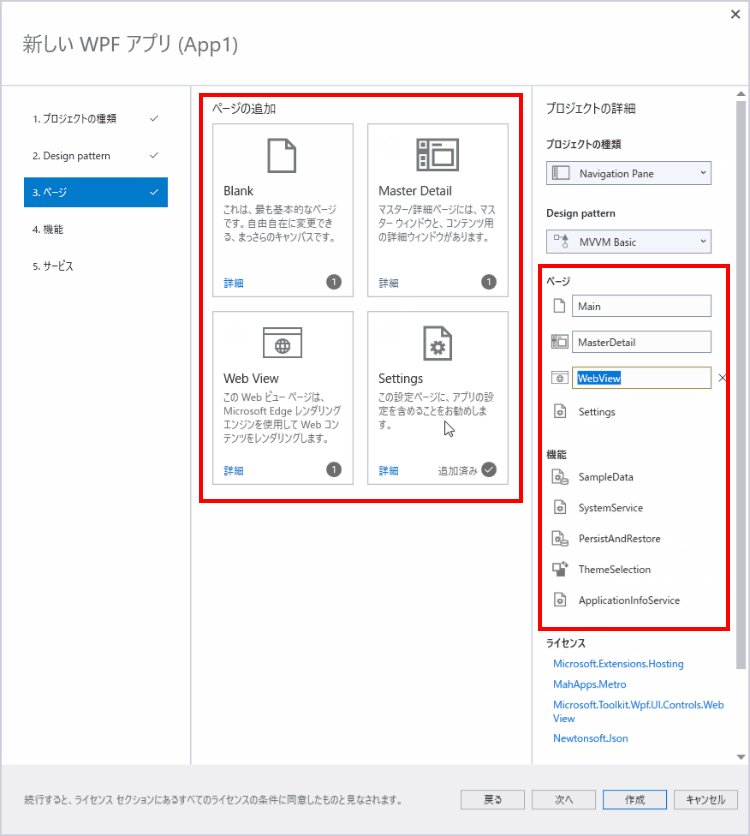
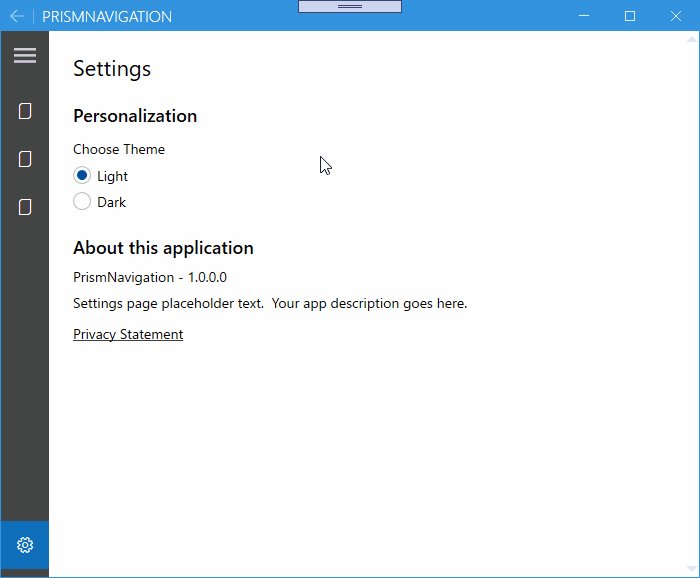
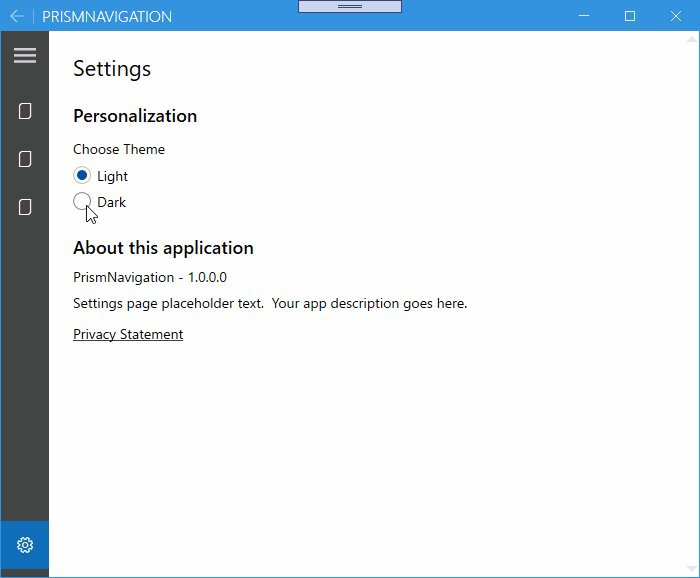
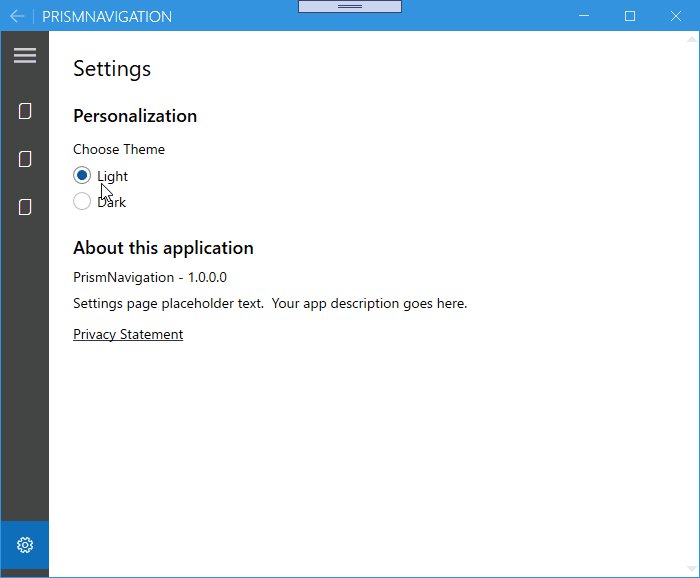
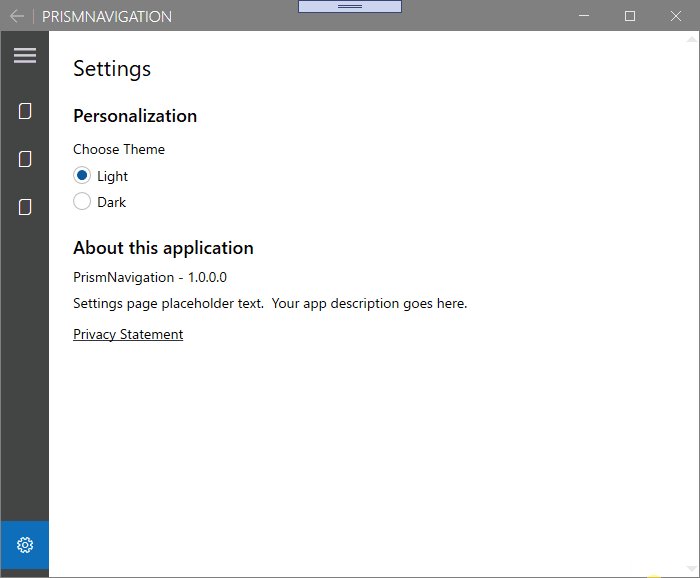
Settings を選択すると fig. 14 のような設定ページと、PersistAndRestore、ThemeSelection、SystemService、ApplicationInfoService 機能も併せて追加されます。

fig.14 Settings Page
アプリの情報表示と、MahApps.Metro の Theme ベースカラーを変更して次回起動時は変更後の設定で起動する機能も組み込まれます。
機能
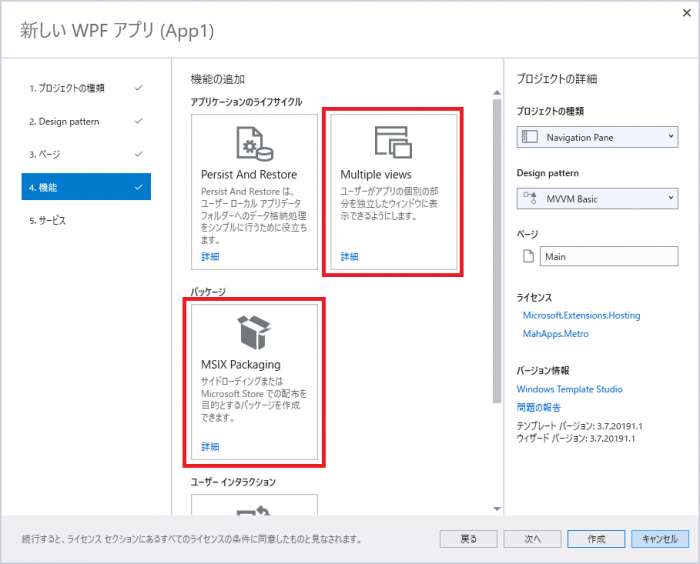
ほとんどの機能は選択するページによって自動的に組み込まれますが、fig. 15 の赤枠で囲んだ機能は個別で指定が必要です。
※ 【MSIX Packaging】は管理人には馴染みが無さ過ぎるので省略します

fig.15 機能の追加
Multiple views
Multiple views を選択するとメインで使用する Shell Window 以外の Window やダイアログウィンドウを表示するための WindowManagerService が組み込まれます。尚、Design pattern に Prism を選択した場合、Prism には IDialogService が含まれているため選択できません。
サービス
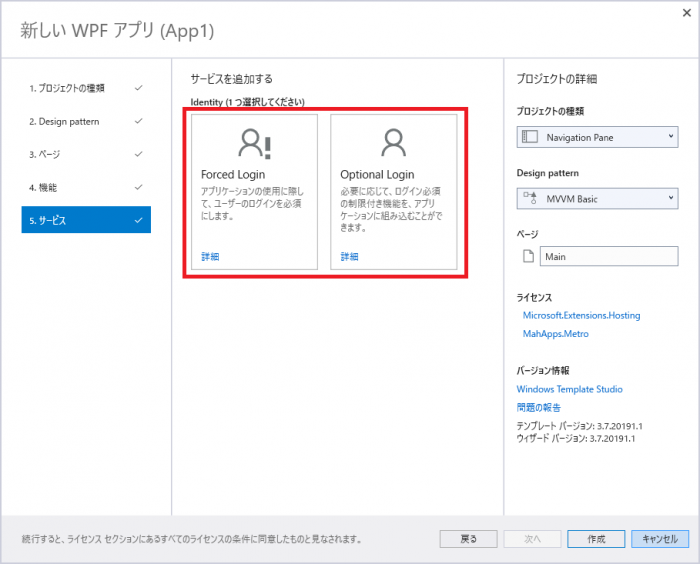
fig. 16 のページでは任意で組み込み可能なサービスを選択できます。

fig.16 サービスの追加
【Forced Login】と【Optional Login】は排他の関係になっていてどちらか一方しか選択できません。どちらを選択した場合でも、Microsoft Graph を使用した Azure AD v2 エンドポイントのユーザー委任を経由する認証機能が組み込まれます。ローカル PC にインストールしたアプリを Azure で認証したらどんなメリットがあるのかまでは調べきれなかったので、使用する場合の詳しい手順などは『Microsoft Graph を使ってみよう : Azure AD v2 エンドポイントのユーザー委任を MSAL で行う – Qiita』等を参考にしてみてください。
どちらの認証サービスを追加しても、実行前には Azure ポータルでアプリ登録しておかないと例外が飛んで Window すら表示されないので注意してください。
Windows Template Studio のまとめ
一応、一通り軽く使ってみましたが、管理人には馴染みが無い機能を使っている場合も多く技術的な事はほとんど紹介できませんでした。単なる Windows Template Studio の製品紹介のようなエントリになってしまいましたが、率直に言えば管理人的に Windows Template Studio でプロジェクトを作成し続ける事は無いと思います。
最大の理由として、管理人が WPF アプリを作成する場合は MVVM フレームワークに Prism を使用すると決めているため、Windows Template Studio で生成されるプロジェクトにさほどメリットを感じなかったからです。上に書いた通り、MVVM フレームワークが使用できないプロジェクトで動的に View を切り替えたいような要望がある場合はそれなりにメリットがあるかもしれません。
Windows Template Studio をプロジェクトのテンプレートとして使用する事は無いと思いますが、例えば .NET Core Generic Host や AutomationProperties、Microsoft Graph を使用した Azure AD v2 エンドポイントのユーザー委任を経由する認証機能等のように今まで馴染みが無かった機能を組み込みたいと思った場合のサンプルとしては使えそうだとは思いました。
既に WPF アプリをバリバリ作れるような人にはあまり向かないと思いますが、WPF アプリを MVVM パターンで作成し始めて間もない人にはそれなりに役立つサンプルにはなると思うので、インストールしてみるのも良いと思います。















