MVVM フレームワーク充のススメ【step: 2 .NET Core WPF MVVM 入門 2020】

前回は WPF プロジェクトへ新規追加した XAML にデフォルトで設定される xmlns といくつかの Panel を簡単に紹介しただけですが、XAML で画面を作り始める事はとりあえずできると思っています。そして今回は WPF アプリを MVVM パターンで作成するためのフレームワークをいくつか紹介して、その中からこの連載で使用するフレームワークを決定します。
尚、この記事は Visual Studio 2019 Community Edition で .NET Core 3.1 以上 と C# を使用して、WPF アプリケーションを MVVM パターンで作成するのが目的なので、C# の文法や基本的なコーディング知識を持っている人が対象です。
WPF アプリを MVVM パターンで作成する
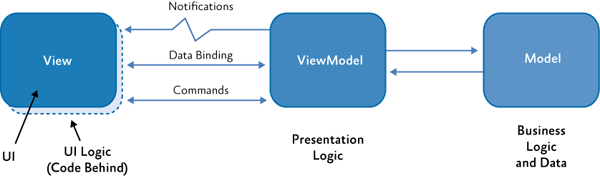
MVVM(Model – View – ViewModel)パターンとは MVC から派生したパターンの 1 つで、システムを fig. 1 のような 3 つの要素に分割して設計・実装するパターンの事です。その目的は他の MVC 系パターンと同様にプレゼンテーション部とアプリケーションロジック部の分離です。そして MVVM パターンは主にプレゼンテーション部(GUI 部)の設計と実装に特化したパターンです。

fig. 1 MVVM パターン
MVVM パターンは元々 WPF や Silverlight から生まれたパターンなので相性が良いのは当然ですが、現在では WPF だけでなくモバイルアプリや Web システム等でも広く採用される機会が増えているようです。
まずは、View、ViewModel、Model それぞれについての役割等を紹介します。
View
MVVM パターンの View は Window や UserControl それ自身を指し、アプリケーションデータの画面表示とユーザ入力の受け取りが主な役割で、WPF では XAML と呼ばれる XML ベースのマークアップ言語で記述するのが特徴です。WPF の View は ViewModel(以降 VM)とデータバインディングでデータをやり取りするため VM に依存しますが、データのやり取りは Object 型の DataContext プロパティを通してのみ行われるため依存度は高くないと言えます。
WPF のプロジェクトへ例えば View.xaml を追加した場合、コードビハインドファイル(View.xaml.cs)も同時に追加されますが、MVVM パターンでは基本的にコードビハインドへ記述しないのも特徴です。
とは言え、コードビハインドへの記述は絶対禁止と言う訳ではなく『アプリケーションデータの表示・取得に関わる処理はコードビハインドに記述すべきではない』と解釈してください。
要するにアプリケーションデータの表示・取得に関わらず、UI の制御のみで完結するような処理で VM に処理を書くと煩雑になりそうな場合であればコードビハインドへ実装して OK と解釈して構いませんが、それなりの人数が関わるプロジェクト等では『MVVM パターンで作成するためコードビハインドへの記述は一切禁止』と決めてしまう方が管理し易い事も多いはずなので、臨機応変に対応すれば良いと思います。
この連載の目的は MVVM パターンで WPF アプリを作成する事なので、基本的にソースコードはコードビハインドではなく VM へ記述します。
ViewModel
MVVM パターンで最も特徴的な存在と言える ViewModel は View とデータバインディングで情報をやり取りするため、後述する INotifyPropertyChanged を実装した .NET の Class として View をモデル化したような構造で作成します。VM は Model に依存しますが、View には依存しないように設計・実装します。
VM は View へ表示するデータの保持と Model へのデータ入出力が主な役割なので、Window や UserControl と言った View 1 つに対して VM も 1 つ作成するのが基本の構成ですが、ListBox や ListView、TreeView 等のリスト系コントロールの各項目(Item)に対しても VM を作成します。
リスト系コントロールの各項目ごとに VM を作成すると言っても、100 個の項目を表示するために 100 個のクラスを作成すると言う事ではなく、項目用に作成した 1 つのクラスを 100 個分 new すると言う事です。文章だけでは何を言いたいのか分からないかもしれませんが、次回以降のエントリで紹介する予定です。
検索エンジン等から来た方でリスト系コントロールの各項目ごとに VM を作成する方法をすぐ知りたいと言うような場合は、以前書いた WPF Prism episode: 14 で紹介しています。
VM は MVVM パターンの中心に位置するクラスなのでこの連載では必然的に VM への実装紹介が多くなります。
Model
MVVM パターンの Model はアプリケーションロジックとデータを指しますが、『DB 等から取得したデータの入れ物』だけを指す訳ではなく Agent や Service 等のクラスも全て Model に分類されます。つまり、View・VM 以外は全て Model です。これは MVVM パターンに限った話ではなく MVC から派生する全てのパターンでも同様です。
最初に書いた通り MVVM パターンは UI 部の設計・実装に特化したパターンなので Model の内部構造等は何も規定されていません。Model を参照するのは VM のみですが『VM を意識しない』と言う事ではなく『VM に依存した設計にしない』事が重要です。プレゼンテーション部に依存しないように Model を作成すると、全てのアプリケーションロジックは Model 内で完結できるようになり、極端な事を言えば WPF 用に作成した Model をコンソールアプリに移しても Model 自体はそのまま動作するような設計が必要だと考えれば分かり易いかもしれません。
View と VM は MVVM パターンで規定されている通りに作成すべきですが、Model はそれぞれのアプリに適したパターンや手法等を別途選定する必要があります。WPF アプリの Model に多階層アーキテクチャを適用した例は以前連載していた WPF MVVM L@bo #4(現在は休載中)で紹介しています。
又、VM と Model の関係については Livet の開発者である 尾上雅則さんが書かれた『MVVMのModelにまつわる誤解 – the sea of fertility』 等が参考になると思います。
Model と言う単語は『DB 等から取得したデータの入れ物』をイメージする場合が多いと思うので、この連載内で【Model】と書いた場合は MVVM パターンの Model、データの入れ物としてのクラスは『エンティティ系モデル』に表記を統一しています。
MVVM パターンのメリットと注意点
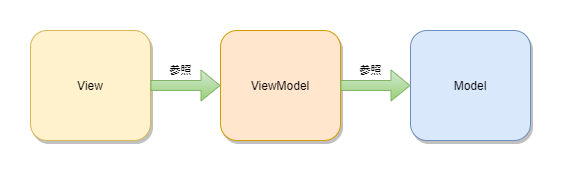
ここまで紹介してきたとおり MVVM パターンは fig. 2 のような依存関係で作成します。

fig.2 MVVM パターンの参照関係
View ⇒ VM、VM ⇒ Model 間は参照関係を設定しますが、それ以外の参照関係は設定しません。このように各要素を疎結合にするとプレゼンテーション部とアプリケーションロジック部が分離し易くなります。
そして、プレゼンテーション部とアプリケーションロジック部を分離する事によって得られる MVVM パターンのメリットとは【UI に依存しない Model(アプリケーションロジック)を作成する事で Model 部だけでユニットテストが実行できる】事だと管理人個人的には考えています。
他のブログ等で見かけた『デザイナとプログラマの分業を可能にする』や『View を変更し易い』や『プレゼンテーション層がユニットテストできる』等と意味はあまり変わりませんが、メリットを感じ易そうな表現に少しだけ変えてみました。
但し他ブログで見かけたメリットの内『プレゼンテーション層がユニットテストできる』事だけは管理人が考えるメリットとは少し違うと考えています。管理人が考える【MVVM パターンで作成する上で最も注意する点】は【VM は極力薄く作り Fat な Model にする】事なので、ユニットテストが必要になる程のロジックをプレゼンテーション部に書くべきではないと考えているからです。
※ プレゼンテーション部のユニットテストは不要だと主張している訳ではありません
Fat Model な MVVM パターンについては次回以降のエントリで順に紹介して行く予定です。
そして、次章では【データバインディング】を実現するために WPF に標準で用意されているインタフェースやクラス等を紹介します。
WPF のデータバインディング
WPF アプリを MVVM パターンで作成する場合、fig. 1 のように View ⇔ VM 間を【データバインディング】で接続して、VM から View へ変更通知を送ると View は表示を自動更新するのが基本の動作ですが、WPF 標準で用意されているのはインタフェースだけなので、変更通知の発行は各自で実装する必要があります。本章では WPF が標準で用意しているデータバインディング用のインタフェースと実装方法を簡単に紹介します。
INotifyPropertyChanged インタフェース
【データバインディング】で VM から View へプロパティの変更を通知するために使用されるのが INotifyPropertyChanged インタフェース です。
INotifyPropertyChanged は、src. 1 のように VM で INotifyPropertyChanged を継承・実装します。そして Setter で INotifyPropertyChanged.PropertyChanged を呼び出すプロパティは【変更通知プロパティ】と呼ばれます。変更通知プロパティを View 側の【依存プロパティ】とバインドすると VM ⇔ View 間でプロパティの値変更が通知されるようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | using System.ComponentModel; using System.Runtime.CompilerServices; namespace PlaneWpfApp { /// <summary>MainWindowのViewModel。</summary> public class MainWindowViewModel : INotifyPropertyChanged { private string singleVal; /// <summary>単一値バインド用プロパティ。</summary> public string SingleValue { get { return singleVal; } set { if (value != this.singleVal) { singleVal = value; this.RaisePropertyChanged(); } } } /// <summary>プロパティ変更通知イベント。</summary> public event PropertyChangedEventHandler PropertyChanged; /// <summary>プロパティ変更通知イベント呼出用</summary> /// <param name="propertyName">変更対象プロパティ名を表す文字列。</param> protected void RaisePropertyChanged([CallerMemberName] string propertyName = "") => this.PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName)); /// <summary>コンストラクタ。</summary> public MainWindowViewModel() { this.SingleValue = "INotifyPropertyChanged"; } } } |
src. 1 は実画面の VM で直接 INotifyPropertyChanged を実装していますが、一般的には ViewModelBase のような VM のスーパークラスで INotifyPropertyChanged を実装して、実画面の VM は ViewModelBase を継承するように作成する事が多いと思います。その方が他画面や他プロジェクトへ使い回すことができますし、全ての VM でINotifyPropertyChanged を実装する必要もありません。
とは言え、ViewModelBase のような VM のスーパークラスを作成したとしても、定義するプロパティは全て src. 1 の SingleValue プロパティのように Setter で RaisePropertyChanged を呼び出す必要があるため、一般的な自動実装プロパティと比べてタイプ量も多く、かなり面倒です。
とりあえず現時点では『INotifyPropertyChanged で変更通知プロパティを書くのは面倒そう…』と感じてもらえれば OK です。
ObservableCollection<T> クラス
アプリの画面には TextBox のような単一の値を入出力するコントロールだけでなく ListBox や ListView、TreeView のような ItemsControl から派生した List 系コントロールを使用する事も多いと思います。TextBox のような単一の値とバインドする場合は INotifyPropertyChanged を通して VM からデータを供給しますが、List 系コントロールに表示する項目データも VM から供給する必要があり、そのような場合は INotifyPropertyChanged ではなく INotifyCollectionChanged とバインドする必要があります。
INotifyCollectionChanged はコレクションへメンバを追加・削除する時に変更が通知されるインタフェースですが、メンバの実装が結構大変らしく標準実装として ObservableCollection<T> も提供されていて Linq も他の List と同様に動作します。
List 系コントロールの ItemsSource プロパティとバインドする VM 側のプロパティは ObservableCollection 型で定義したプロパティを指定する必要があります。ItemsSource プロパティをバインドする場合に押さえておくべき『お作法』のようなものはありますが、ここでは紹介せず次回以降のエントリで紹介します。
ICommand インタフェース
INotifyPropertyChanged と ObservableCollection<T> は View の入出力データとバインドするために使用しますが、アプリでは通常【Button.Click】のようなユーザ操作も処理する必要があります。Window Form ではコードビハインドへイベントハンドラを追加して処理を記述していましたが、MVVM パターンではプロパティの変更通知と同じようにICommand インタフェース を使用して操作を通知します。
ICommand インタフェースの実装例として src. 2 のような実装を見かける事もありますが、以前の方法なので 2020 年の現在では使用されることはありません。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | using System; using System.Windows.Input; namespace PlaneWpfApp { public class ClickCommand : ICommand { /// <summary>コマンドが実行可能かが変わった場合に発火するイベント。</summary> public event EventHandler CanExecuteChanged { add { CommandManager.RequerySuggested += value; } remove { CommandManager.RequerySuggested -= value; } } /// <summary>コマンドが実行可能かを返します。</summary> /// <param name="parameter">XAML上で'CommandParameter'に指定した値. default=null.</param> /// <returns>実行可能な場合はtrue、それ以外はfalse。</returns> public bool CanExecute(object parameter) => !string.IsNullOrEmpty(parameter as string); /// <summary>コマンドを実行します。</summary> /// <param name="parameter">コマンドのパラメータを表すobject。</param> public void Execute(object parameter) // コマンドで実行する処理を書く(現在は未実装) => throw new NotImplementedException(); } } |
src. 2 ような実装にしてしまうと Command 1 つ毎にクラスを 1 つ作成する事になりますし、Command 内で VM に定義した他のプロパティ値を使用したい場合は値を渡す必要があるので非常に面倒です。
最近では src. 3 のように Command の実行処理を外部に委譲できるようにして実際の処理は VM 側に書くような実装にする場合が多いと思います。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | using System; using System.Windows.Input; namespace PlaneWpfApp { /// <summary>Commandの実行をVMに委譲するためのCommand。</summary> public class DelegateCommand : ICommand { /// <summary>コマンドが実行可能かが変わった場合に発火するイベント。</summary> public event EventHandler CanExecuteChanged { add { CommandManager.RequerySuggested += value; } remove { CommandManager.RequerySuggested -= value; } } /// <summary>コマンドが実行可能かを返します。</summary> /// <param name="parameter">XAML上で'CommandParameter'に指定した値. default=null.</param> /// <returns>実行可能な場合はtrue、それ以外はfalse。</returns> public bool CanExecute(object parameter) => this.canExecute(); /// <summary>コマンドを実行します。</summary> /// <param name="parameter">コマンドのパラメータを表すobject。</param> public void Execute(object parameter) => this.executeCommand(); private Func<bool> canExecute = null; private Action executeCommand = null; /// <summary>コンストラクタ。</summary> /// <param name="execCmd">実行するAction。</param> public DelegateCommand(Action execCmd) : this(execCmd, () => true) { } /// <summary> /// コンストラクタ。 /// </summary> /// <param name="execCmd">実行するAction。</param> /// <param name="canExec">実行可能かを判別するFunc<bool>。</param> public DelegateCommand(Action execCmd, Func<bool> canExec) { this.canExecute = canExec; this.executeCommand = execCmd; } } } |
src. 3 の DelegateCommand を使用するには src. 4 のように VM 側へ実装します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | using System.Collections.ObjectModel; using System.ComponentModel; using System.Runtime.CompilerServices; using System.Windows.Input; namespace PlaneWpfApp { /// <summary>MainWindowのViewModel。</summary> public class MainWindowViewModel : INotifyPropertyChanged { /// <summary>ボタンのCommand。</summary> public ICommand ButtonCommand { get; } ~ 略 ~ /// <summary>コンストラクタ。</summary> public MainWindowViewModel() { this.SingleValue = "INotifyPropertyChanged"; this.ButtonCommand = new DelegateCommand(() => this.SingleValue = "Command Click!", () => !string.IsNullOrEmpty(this.SingleValue)); } } } |
DelegateCommand のような実装にする事で Command 毎にクラスを作成する必要も無く、VM に定義されている他のプロパティ値も簡単に利用できるので src. 3 のような実装にする事がほとんどだと思います。
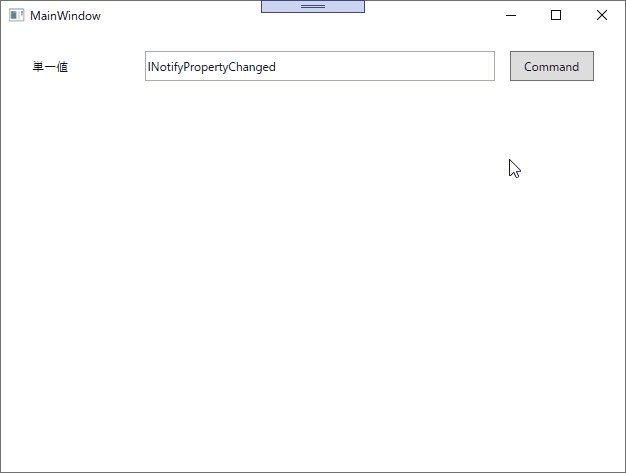
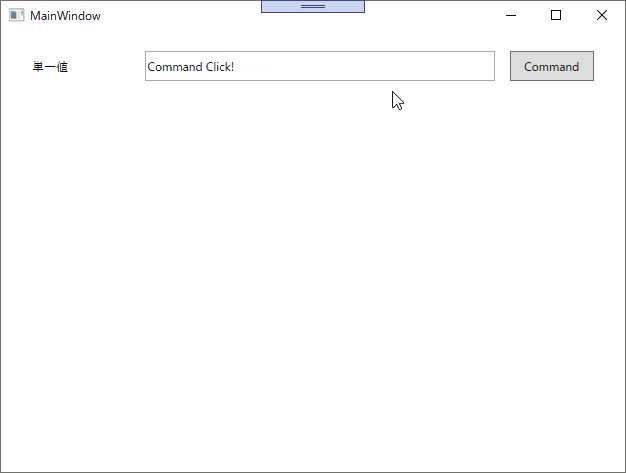
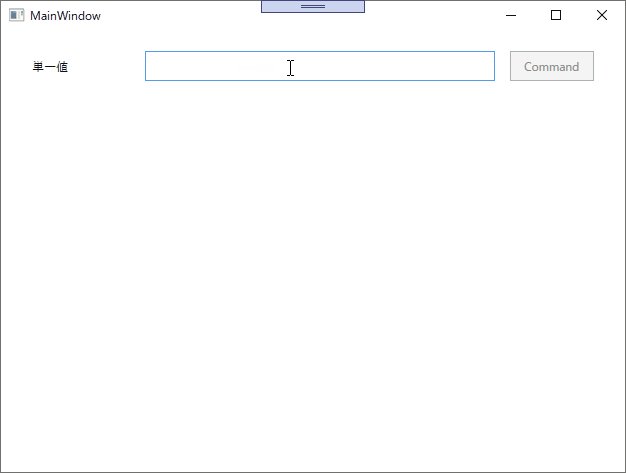
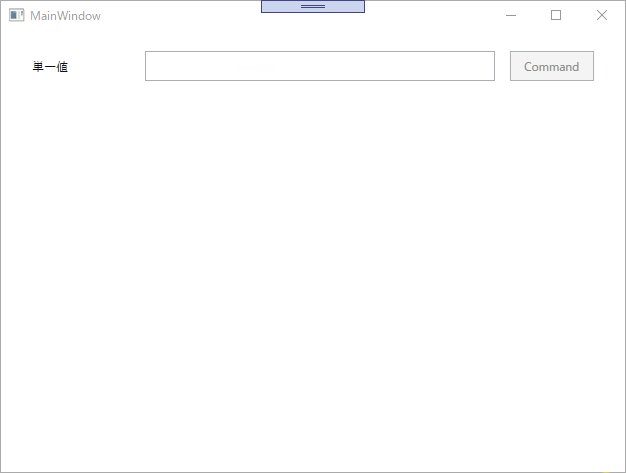
実行すると fig. 3 のような動作になります。

fig.3 Command のサンプル
ボタン Click で TextBox とバインドしている SingleValue プロパティを書き換え、SingleValue プロパティが空の文字列の場合はボタンを無効にしているだけの単純な処理ですが、MVVM パターンでイベントを処理する雰囲気は掴めてもらえたと思っています。
※ 但し、現状のサンプルは MVVM パターンから Model を省いて(言わば VVM パターン)いるので厳密には MVVM パターンではありません。
ICommand とバインドする XAML 側は src. 5 のように指定します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <Window x:Class="PlaneWpfApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:PlaneWpfApp" mc:Ignorable="d" Title="MainWindow" Height="480" Width="640" WindowStartupLocation="CenterScreen"> <Window.DataContext> <local:MainWindowViewModel /> </Window.DataContext> <Grid> ~ 略 ~ <Grid Grid.Row="0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="0.2*"/> <ColumnDefinition Width="0.65*"/> <ColumnDefinition Width="0.15*"/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" VerticalAlignment="Center" Text="単一値" /> <TextBox Grid.Column="1" Margin="0, 0, 15, 0" VerticalContentAlignment="Center" Text="{Binding SingleValue, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/> <Button Grid.Column="2" Content="Command" Command="{Binding ButtonCommand}"/> </Grid> </Grid> </Grid> </Window> |
src. 5 のようにボタンの Command プロパティへ ICommand をバインドすると VM 側へ操作も通知されるようになり、ICommand.CanExecute に設定した値がコントロールの IsEnabled にも反映されます。
但し、Command プロパティを備えるコントロールは ICommandSource を継承する必要があるため全てのコントロールに Command プロパティが用意されている訳ではありませんし、コントロールの全イベントが Command としてバインドできる訳ではありません。
Command として定義されていないイベントにバインドする方法も用意されていますが、又別の機会に紹介します。
INotifyDataErrorInfo インタフェース
INotifyDataErrorInfo はバインドしたプロパティの Validation を実行してエラー情報を View に通知するためのインタフェースですが、ここでは詳しく紹介しません。
とりあえず現時点ではエラー情報を View に通知するための仕組みとして用意されているインタフェースがあると覚えておく程度で OK です。
WPF MVVM フレームワークのススメ
ここまで WPF に標準で用意されている【データバインディング】用のインタフェース達を紹介して来ましたが、当初、管理人がこの辺りの情報を読んだ時はかなり嫌気がさして WPF を覚える気が失せました。
WPF アプリを MVVM パターンで作成したいだけなのに基本的な動作の仕組みまで自分で書く必要があると言われて面倒くさいと感じた記憶しか残っていません。今では大して難しいとは思いませんが、当時は何故こんな所まで自分で作る必要があるのかもよく分からず困惑しましたし、とにかく面倒くさいとしか思えなかったので脳が理解を拒否していました。WPF の MVVM パターンがイマイチ普及しない理由もこの辺りなのかもしれません。
今が 2010 年以前なら上で紹介した各種インタフェースを実装するのは仕方ないかもしれませんが、WPF 用の MVVM フレームワークも数多くリリースされている現在(2020/6 現在)では自分で実装する必要はありません。
目的が『WPF アプリを MVVM パターンで作成するための便利でイケてるライブラリを作るぜ!』だと言うなら上で紹介した各種インタフェースの理解は必須だと思いますが、目的が WPF アプリを作成する事なら上で紹介したインタフェース達を覚える必要も、実装する必要もありません。『バインディングにはこんなインタフェースを使っているんだな…』と覚えておく程度で十分です。
管理人の個人的な考えですが、WPF アプリを MVVM パターンで作成する事が目的ならまず、フレームワークを決めてフレームワークの使い方を覚えてアプリを作成し始めれば良いと思います。フレームワーク無しの WPF 標準環境のみで作成する方法等を覚える必要は全く無いと思います。管理人も WPF 標準の方法でバインディングを実装したのは今回が初めてで、標準の方法がどれだけ面倒かを感じてもらうために紹介したに過ぎません。
業務系システム界隈では Visual Studio で開発する場合、OSS 等で開発されているフレームワークの導入を避ける傾向が強い気がしますが、管理人的には WPF アプリを MVVM パターンで作成するには MVVM フレームワークの導入は必須だと考えています。
そのため次章では WPF 用の MVVM フレームワークをいくつか紹介して、その中から使用するフレームワークを決定します。以降はそのフレームワークを使用して WPF アプリを MVVM パターンで作成する方法を紹介する事が連載の主な目的になります。WPF 標準機能のみで作成する方法を探している場合、この連載は役に立たないと思うので他を探す方が良いと思います。
WPF MVVM フレームワーク
本章では 2020 年現在で利用可能な WPF 用 MVVM フレームワークの中から有名・無名を問わず管理人が良さそうだと感じたフレームワークをいくつか紹介します。中には WPF Prism episode: 1 で紹介したフレームワークもありますが、内容は現時点で確認できる最新情報に更新しています。
WPF 用の MVVM フレームワークとして管理人が最低限必要と考えているのは以下の 2 点です。
- .NET Core 対応済み
- 上で紹介した各種インタフェースの実装
上記 2 点以外にも以下の条件を満たしていれば尚良しと考えています。
- View ⇔ VM 間だけでなく VM ⇔ Model 間でも変更通知が使える仕組みの提供
- 新規プロジェクト作成時や新規アイテム追加時に利用できるテンプレートパック
- Xamarin への対応
- コードのタイプ量を抑えるコードスニペット
- VM からメッセージボックスやダイアログウィンドウ等の別ウィンドウを簡単に表示するための仕組み
- ユニットテストに使用できる DI コンテナの組み込み
上記 8 点の内、サポートしている機能が多ければ多いほど良いフレームワークだと評価する訳ではなく、本来なら使い易さ等も加味して紹介したいとは思っていますが、ここで紹介するフレームワークを全て実際に使用したことがある訳ではなく管理人の独断と偏見に基づいて紹介するだけなので参考程度に考えてください。
MVVM Light Toolkit
まず一番手は MVVM Light Toolkit です。
WPF Prism episode: 1 でも紹介した通り MVVM Light Toolkit は GitHub で公開されている OSS の MVVM フレームワークで、老舗と言えるフレームワークの 1 つですが、2020 年 6 月現在、2018 年 12 月を最後に更新が止まっていますが、るので .NET Core 版も当然リリースされていません。 .NET Core 3.x 対応ではなく .NET Standard 1.0 対応版 がリリースされています。(2020/7/16 修正)
最低限必要な条件を満たしていませんし、特筆する機能がある訳でもなく、更新が止まってから 1年以上経つので .NET Core で WPF アプリを作成するのであれば候補から外しても構わないと思います。
Livet
Livet は尾上雅則さんが開発した唯一の国産 MVVM フレームワークです。
WPF Prism episode: 1 を書いていた当時は Ver.2.0 がリリースされないまま消えてしまうと予想していましたが、かずきのBlog@hatena でもお馴染みのかずきさんがメンテナーを引き継がれて .NET Framewok 4.5、.NET Core に対応済みです。
現在(2020/6 現在)は Livet と同じく尾上さんが開発されていた StatefulModel ライブラリも取り込んだ Ver. 3x 系が展開中で、流石、MVVM パターンについての記事 も多く執筆されている尾上さんが開発されたフレームワークと言う印象です。Model、View、ViewModel がスムーズに連携する日本人向けの優れたフレームワークだと思います。
Livet を少し調べて受けた印象は、MVVM パターン初心者でも Window Form に近い感覚で WPF アプリが作成できるように配慮された作りになっていると言う事です。海外製の MVVM フレームワークと比べて使い勝手の良いビヘイビアや TriggerAction が多く含まれているのも特徴で、MVVM 初心者が必ず躓くとよく言われている、VM からメッセージボックスやダイアログウィンドウを表示する等の処理も簡単なコードで呼び出せるようになっています。
ただ… ビヘイビアや TriggerAction は WPFから利用できる機能ですが、元は Blend で作成する機能と言う生い立ちのため体系的に学習するための情報が少ないと言う問題があり『Livet に付属しているビヘイビアや TriggerAction って便利そうじゃね』と気が付くまでに管理人にはそれなりの期間が必要でした。管理人の場合、ある程度自力で WPF アプリを作成できるようになって初めて有用性に気が付くと言うような状況でした。(他に覚えるべきことが多くどうしても後に回さざるを得ませんでした)
まあ、これは WPF 自体が普及しなかったせいで技術情報が小間切れに分散してしまっている WPF の現状が抱える問題なので、当然 Livet や尾上さんの問題等ではありません。
ビヘイビアや TriggerAction を学習するための問題はあるとしても、Livet は GUI 周りの機能からデータバインディングに至るまで幅広くサポートした使い勝手のいいフレームワークだと思います。但し、Ver. 3x 系に含まれている StatefulModel については説明を読んだだけですが、上でも述べた MVVM パターンの重要課題である【VM は極力薄く作り Fat な Model にする】を簡単に実現できそうとは思いつつ、少し取っつきにくい印象も受けました。
かなり評価の高い Livet ですが、唯一の注意点として GitHub の ReadMe にも書かれている以下のメンテナンス方針が挙げられます。
WPF は WPF 入門 step: 1 でも紹介したように今後は Xamarin ベースの MAUI へ対応すると発表されています。
そして、Livet の Xamarin 非対応と言う現状から勝手に判断していますが、新技術に積極的に対応しない方針と言う事は MAUI にも対応しないだろうと予想しているので、新規プロジェクトに Livet を導入する場合は、遠くない未来にフレームワークを変更する覚悟は必要だろうと思っています。
加えて、Livet 自体の技術情報は Ver.1.x を対象に書かれたものが多く、最新バージョンに対応した記事はあまり見かけません(Ver.1.x の情報でも十分対応可能)し、Livet の情報自体多いとは感じないので学習には苦労するかもしれません。事前に充分な調査した上での導入をお勧めします。
Caliburn.Micro
Caliburn.Micro はそれなりに老舗と言える OSS で開発されている MVVM フレームワークですが、日本ではどちらかと言えばマイナーなフレームワークで、日本語の情報を見かける事もあまり多くありません。
Xamarin.Forms には対応済みですが、現時点(2020/6 現在)では .NET Core 対応版はリリースされていません。そのため、既に .NET Core 対応済みのフレームワークと比べた場合、出遅れ感は否めないと思います。
但し、.NET Core に対応予定の Ver.4 は現状(2020 年 6 月現在)β リリース中なので、正式版も間もなくリリースされると予想して、最低限の条件はクリアしていると判断しました。
一応、GitHub のリポジトリに含まれるサンプル を軽く触ってみた印象ですが、Command をバインドする場合の記述が高度に抽象化されて上手くフレームワーク内に隠蔽されていると感じました。
Livet と同じく MVVM パターン初心者の鬼門と言えるメッセージボックスの表示等も面倒なコードを書かずに実現できると思います。
管理人が触ったサンプルは View ⇔ VM 間の連携に関する部分が大半だったので、VM ⇔ Model 間の連携にどれだけ応用できそうかは分かりませんでしたが、1 度試してみたいと思うフレームワークです。
惜しいのは、やはり現時点(2020/6 現在)でも .NET Core 対応版が正式リリースされていない点と、テンプレートパックのような新規オブジェクトを手軽に追加できる仕組みが用意されていない点。加えて、日本語に限らず英語でも情報が多いとは思えなかった点です。
Catel
Catel も OSS で開発されている MVVM フレームワークですが、日本語の情報はこのエントリが初めてじゃないかと思えるほどマイナーなフレームワークと言えます。とは言え、Catel では豊富なドキュメント(英語)や豊富なサンプルが用意されていますし、View ⇔ VM 間だけではなく VM ⇔ Model 間を連携するクラスも含まれているようです。加えて、Catel は基幹業務アプリケーション向けだと言う謳い文句も管理人的にはポイントが高い MVVM フレームワークです。
Catel は Xamarin や .NET Core にも対応済みなので最低限必要なラインはクリアしています。個人ブログ等の記事はあまり見かけませんが、Catel 本家にはかなり詳細なドキュメントも用意 されていますし、Web ページ翻訳された文章を読んでもかなり意味の通じる日本語で出力されると思ったので、綺麗な英語で書かれているんだと思います。
加えて、テンプレートパックも公開されているためプロジェクトの新規作成やアイテムを新規追加時でも、あまり手間がかからない親切設計です。
もう少し詳しく説明したい気持ちはありますが、予想以上にボリュームが多く簡潔にまとめる自信がないため、簡単な紹介に止めます。一応、管理人的には非常に興味をそそられているので、その内調べてみたいとは思っています。Catel の詳しい情報等は上で紹介した Catel 最新バージョンのドキュメントを読むのが一番手っ取り早いと思うので興味がある方はサンプル等を落として触ってみてください。
Prism
Prism は MVVM 黎明期から Codeplex で公開されていた最古参と言える MVVM フレームワークです。元々 Microsoft からリリースされていた事もあり、日本での人気も高く最もメジャーなフレームワークの 1 つです。
現在は、上で紹介した GitHub リポジトリ で MVP の Brian Lagunas さん等がメンテナーを務めていて新バージョンも毎年リリースされています。Xamarin.Forms にも対応済みで、.NET Core 3.0 リリース直後に即利用可能だったフレームワークは Prism しかなかった覚えがあります。
そして次期リリース予定(2020/6 現在)の Ver. 8.0 からは他のフレームワークに先駆けて UNO Platform のサポートも追加されるようです。
UNO Platform とは Xamarin.Forms 上に WebAssembly の対応を追加した OSS ライブラリで、iOS、Android、UWP、Mac、WebAssembly で動作するアプリを作成できます。
Prism は MVVM フレームワークに加えて複合アプリケーションと訳される Composit Application を作成できる特徴も持ちます。複合アプリケーションとは Module と呼ばれる小さく分割した DLL プロジェクトを組み合わせて作成するアプリを指し、DLLプロジェクトに置いた UserControl を Window 上へ動的に Load する事ができます。Prism の Module はアプリケーションプロジェクト(.exe)から完全に独立した部品として開発でき、動的 View だけでなくダイアログウィンドウやメッセーボックスも Module に分割できます。
その反面、Prism はデータバインディング系のサポートは弱いと言えます。データバインディングをサポートするクラスは当然含まれていますが、上で紹介した ViewModelBase や DelegateCommand と機能的には大差ないので、データバインディング系のサポートが強いフレームワークと比べるとコード量が増える傾向にあると思います。ですが、別途リリースされている Prism Template Pack を使うと新規プロジェクト作成時や、View や VM を追加する場合等はテンプレートから選択するだけなので、手間は少なく初心者でも迷う事は少ないとも言えます。
そして管理人が考える Prism 最大のメリットは日本語で書かれている情報の多さです。やはり困った時にヒットする情報が多いのに越したことはないと思います。
その他のフレームワーク
上に挙げた以外のフレームワークもいくつか簡単に紹介します。
Reactive UI は非同期処理を Linq っぽく書ける Reactive Extension を全面的にサポートした MVVM フレームワークで、Windows Form でも動作するようです。
Win Application Framework は以前 WPF Application Framework と呼ばれていた MVVM フレームワークで、Codeplex で公開されていましたが、現在は GitHub で公開されています。
Mugen MVVM Toolkit は Model に色々なアーキテクチャを適用できる MVVM フレームワークで、実は時間が無くてあまり詳しく調べていませんが管理人個人的には興味があるので、落ち着いたら調べてみようと思っています。Windows Form でも動作するフレームワークのようです。
フレームワーク名と公開先を簡単に紹介しただけですが、フレームワークのメリットは実際にアプリに組み込んで作ってみないと気が付かない事も多いので又、調べる機会があれば別途エントリを書きたいと思っています。
この連載で紹介するフレームワーク
ここまでは現在(2020/6 現在).NET Core で WPF アプリを作成する場合に使用できる MVVM フレームワークを紹介したので、この連載で使用するフレームワークを決定します。
この連載で紹介する MVVM フレームワークは【Prism】です。
まあ、このサイトで以前連載していた WPF Prism episode シリーズ を読んだことがある人にとっては出来レースのような結果だと思いますが、一応この連載は WPF Prism episode シリーズ の内容を 2020 年度版として再構成するのが目的なのでやはり Prism 一択でした。
とは言え、紹介したフレームワークは管理人が使ってみたいと思うフレームワークなので、この連載がある程度落ち着いたら触ってみようと言う意欲はあるつもりです。
今回は MVVM パターンと MVVM フレームワークの紹介がメインだったので、作成したコードは WPF 標準機能でデータバインドするサンプルのみですが、一応この連載用に新規リポジトリを作成 したのでそこへコミットしています。
次回は実際に Prism を使用して WPF アプリを作成する方法を紹介します。
次回記事「Prism はじめました【step: 3 .NET Core WPF Prism MVVM 入門 2020】」