System.Windows.Interactivity.dll から Xaml.Behaviors.Wpf へ

このサイトで公開するエントリのほとんどは連載記事ですが、このカテゴリの記事は連載ではありません。今まではこのエントリに書いているような内容は連載記事の一部として書いていましたが、他記事からリンクし易いよう単独記事として分割する事にしました。今回は WPF アプリを作成するためには欠かせない System.Windows.Interactivity.dll が OSS になり名前も変わった Xaml.Behaviors.Wpf について紹介します。
尚、この記事は Visual Studio 2019 Community Edition で .NET Core 3.1 以上 と C# + Prism + MahApps.Metro + Material Design In XAML Toolkit を使用して、WPF アプリケーションを MVVM パターンで作成するのが目的なので、C# の文法や基本的なコーディング知識を持っている人が対象です。
System.Windows.Interactivity.dll とは
WPF アプリを MVVM パターンで作成する場合、コントロールのイベントは .NET Core WPF MVVM 入門 2020 step: 2 で紹介したように View から通知される Command を受け取って処理します。
管理人が WPF 触り始めの頃は『あー、はいはいイベントみたいなものが VM へ飛んでくるのね』と解釈していましたが、どんなイベントでも Command として通知できる訳ではない事が分かると途方に暮れたのを覚えています。
実際は System.Windows.Interactivity.dll を参照すれば VM でイベントを受け取る事ができますが、情報を検索しても見つかるのは部分的な記事が多く理解できるまでに時間がかかったので 1 つのエントリにまとめる事にしました。
WPF の イベント処理
イベントと Command は似ていますが全くの別物です。Command の通知にはコントロール側が ICommmandSource を継承している必要がありますが、全てのコントロールが ICommmandSource を継承している訳ではありませんし、コントロールの全イベントが Command として通知できる訳でもありません。そのため Command として公開されていないイベントを使用したくても WPF の標準機能だけでは不可能です。
管理人が WPF を触り始めたのはここ 3 年程(2020/8 現在)なので WPF 黎明期の事はほとんど覚えていませんが、WPF と同時にリリースされた XAML デザインツール の Blend では可能だったと思います。今でこそ Blend は Visual Studio に同梱されていますが、発表当時は別売りで結構な金額だった覚えがあります。
ですが、XAML でイベントを扱う機能は Blend SDK として再頒布可能なライセンスで入手でき、その中で中心的な役割を占めるのが System.Windows.Interactivity.dll です。
Xaml.Behaviors.Wpf
2018 年頃までは WPF アプリ開発には必須だったはずの System.Windows.Interactivity.dll がいつの間にか OSS になり、Microsoft.Expression.Interactions.dll の機能も統合して Xaml.Behaviors.Wpf に変わりました。
Xaml.Behaviors.Wpf は当初 .NET Framework 版としてリリースされましたが、2019/10/29 リリースの Ver. 1.1.3 から .NET Core 3.0 以降にも対応したため、現状 WPF アプリを作成する場合は .NET Framework で開発する場合でも Xaml.Behaviors.Wpf を使用した方が良いと思います。
Xaml.Behaviors.Wpf のインストール
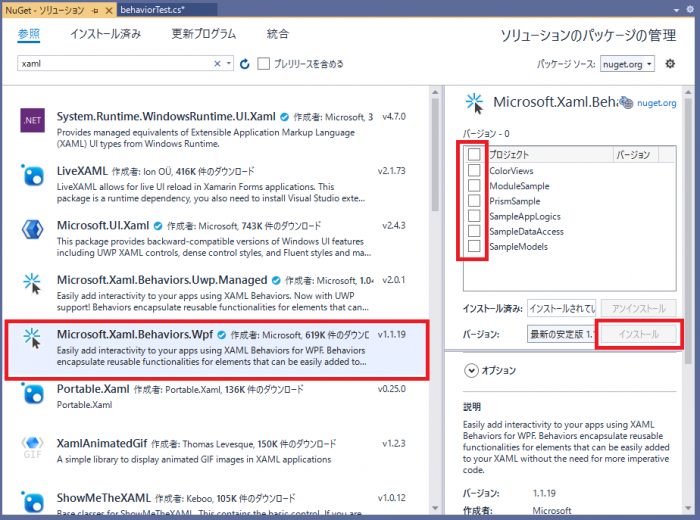
Xaml.Behaviors.Wpf のインストールは fig. 1 のように Nuget から行えます。

fig.1 Xaml.Behaviors.Wpf のインストール
Xaml.Behaviors.Wpf は Nuget からインストールできますが、このサイトの連載で紹介している以下のパッケージがインストール済みの場合、別途インストールの必要はありません。
fig. 1 の画面ではインストール済と表示されませんが、上記 2 パッケージには Xaml.Behaviors.Wpf が同梱されているため、どちらかがインストールされているプロジェクトでは別途インストールしなくても使用できます。但し、パッケージに同梱されている Xaml.Behaviors.Wpf はバージョンが古い場合もあるので、その場合は Nuget からアップグレードして最新版に更新する事ができます。
余談ですが、上で紹介した Xaml.Behaviors.Wpf が MahApps.Metro や ReactiveProperty に同梱されているのと同じく Prism には System.Windows.Interactivity.dll が同梱されています。ただ、今では .NET Framework 3.5 等の古いバージョンでアプリを作成する場合以外に使用する事は無いはずです。
但し、Prism 最新版では InteractionRequest 等が削除されているので、その内 Prism からも System.Windows.Interactivity.dll は削除されると予想しています。
Xaml.Behaviors.Wpf の基本
これまで紹介してきた Xaml.Behaviors.Wpf には、XAML でイベントを扱うため以下のような種類のクラスが含まれています。
- イベントを実行するトリガー
- イベントで実行するアクション
- イベントで実行する Behavior(ビヘイビア)
Xaml.Behaviors.Wpf を使用する場合、src. 1 のようなお約束のタグから書き始める事がほとんどです。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <UserControl x:Class="PrismSample.Blue.DarkTurquoise" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:bh="http://schemas.microsoft.com/xaml/behaviors" xmlns:prism="http://prismlibrary.com/" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300" prism:ViewModelLocator.AutoWireViewModel="True"> <bh:Interaction.Triggers> </bh:Interaction.Triggers> <Border Background="DarkTurquoise"> <bh:Interaction.Triggers> </bh:Interaction.Triggers> </Border> </UserControl> |
管理人の場合、Xaml.Behaviors.Wpf の xmlns は『Behaviors の bh』に設定することが多いですが、プレフィックスは自由に付ければ良いと思います。又、System.Windows.Interactivity.dll が Xaml.Behaviors.Wpf に変わった事により名前空間も変更されているので、作成途中のアプリに適用する場合等は注意が必要です。
Xaml.Behaviors.Wpf の呼び出しは Window や UserControl の場合は 11 ~ 13 行目、コントロールの場合は 15 ~ 17 行目のように開始タグの直下に配置します。
以降では、src. 1 の【Interaction.Triggers】内に書くクラスを大まかに紹介します。このエントリは Xaml.Behaviors.Wpf の機能を一覧で確認する事が目的ですし、管理人自身も使ったことがあるクラスは多くないので詳しい紹介はしません。
Xaml.Behaviors.Wpf に含まれるトリガー
トリガーとは内部に記述したアクションや Behavior を実行する要因の事で、以下のような種類があります。XAML で受け取る事の出来るイベントと考えると分かり易いかもしれません。
| トリガー名 | 内容 |
|---|---|
| DataStoreChangedTrigger | データストアプロパティが変更されたタイミングで実行する事を意味します。『【WPF】【Blend 4 SDK】DataStoreChangedTriggerを使ってみた。 – 創造的プログラミングと粘土細工』等で紹介されています。 |
| DataTrigger | 指定したデータの値が指定した条件を満たしたタイミングで実行する事を意味します。『【WPF】【Blend 4 SDK】DataTriggerを使ってみた。 – 創造的プログラミングと粘土細工』等で紹介されています。 |
| EventTrigger | コントロール(Window も含む)のイベントが発火したタイミングで実行する事を意味します。トリガーの中では最も使う頻度が高いと思います。このサイトでもこのトリガーを使用する例を多く紹介しているので、他の連載記事等を見てください。 |
| KeyTrigger | キーボードのキーが押されたタイミングで実行する事を意味します。『Blend SDKのKeyTriggerでショートカットキーを設定する – Nine Works』等で紹介されています。 |
| PropertyChangedTrigger | プロパティの値が変更されたタイミングで実行する事を意味します。『C# WPF-Tips-プロパティ値変更時のCommand実行 – エンジニアの備忘録』等で紹介されています。 |
| StoryboardCompletedTrigger | 指定したアニメーションが終了したタイミングで実行する事を意味します。『Blend SDKのStoryboardCompletedTriggerを使ってみる – Nine Works』等で紹介されています。 |
| TimerTrigger | 指定時間が経過した直後のタイミングで実行する事を意味します。 |
上記のようなトリガーを指定して以降で紹介するアクションや Behavior 等を実行できます。
Xaml.Behaviors.Wpf に含まれるアクション
アクションとは上で紹介したトリガーと組み合わせて実行する内容を表します。
| アクション名 | 内容 |
|---|---|
| CallMethodAction | VM のメソッドを呼び出すことができるアクション。Command と似たような動作ですが CanExecute 等を備えている訳ではないので、上記の KeyTrigger 等と組み合わせて使用するのに適していると思います。『【C#】ボタン等のイベントからバインドソースのメソッドが実行されるようにする方法【XAML】 – プログラミングとかブログ』等で紹介されています。 |
| ChangePropertyAction | 同一 XAML 上に配置されたコントロールのプロパティ値を変更することができるアクション。『【WPF】EventTriggerとChangePropertyAction – 創造的プログラミングと粘土細工』等で紹介されています。 |
| ControlStoryboardAction | アニメーションを実行するためのアクション。『Blend SDKのControlStoryboardActionを使ってみる – Nine Works』等で紹介されています。 |
| GoToStateAction | 設定したコントロールで指定されたイベントが発火した場合に、コントロールの状態を変更するためのアクション。『【WPF】GoToStateActionを使ってみた。 – 創造的プログラミングと粘土細工』等で紹介されています。 |
| InvokeCommandAction | 指定したトリガーを受け取ったタイミングで VM の Command を呼び出すアクション。Prism にも同名のアクションが含まれていますが別物です。おそらく Prism に同梱されているアクションの方が高機能だと思います。『【WPF】InvokeCommandActionを使ってみた。 – 創造的プログラミングと粘土細工』等で紹介されています。 |
| LaunchUriOrFileAction | 指定した URL をブラウザで開いたりファイルを開いたりできるアクション。『【WPF】LaunchUriOrFileActionを使ってみた。 – 創造的プログラミングと粘土細工』等で紹介されています。 |
| PlaySoundAction | サウンドファイルを再生できるアクション。『【WPF】【Blend 4 SDK】PlaySoundActionを使ってみた。 – 創造的プログラミングと粘土細工』等で紹介されています。 |
| RemoveElementAction | 指定した要素を削除するためのアクション。『【WPF】【Blend 4 SDK】RemoveElementActionをを使ってみた。 – 創造的プログラミングと粘土細工』等で紹介されています。 |
| SetDataStoreValueAction | データストアプロパティに値を設定するためのアクション。『【WPF】【Blend 4 SDK】SetDataStoreValueActionを使ってみた。 – 創造的プログラミングと粘土細工』等で紹介されています。 |
InvokeCommandAction、CallMethodAction 等は使用頻度が高いと思いますが、それ以外のアクションは同一 XAML 上のコントロールを操作したい場合に便利だと思います。
上記のアクションを使用すれば XAML だけでコントロールを制御する事ができますが、あくまでも簡易的なものと考えた方が良いと思います。XAML に書けば済むからと言って本来 Model で行うべき判定処理等に使用すべきではないと思うので気を付けてください。
Xaml.Behaviors.Wpf に含まれる Behavior
基本的な動作はアクションと同じものと考えて良いと思いますが、VM とバインドして使用するアクションだと考えれば良いと思います。
| Behavior 名 | 内容 |
|---|---|
| ConditionBehavior | トリガーに実行条件などを追加する事ができる Behavior。『【WPF】【Blend 4 SDK】ConditionBehaviorを使ってみた。 – 創造的プログラミングと粘土細工』等で紹介されています。 |
| DataStateBehavior | 指定したプロパティの値を判定してコントロールの状態を変更するための Behavior。『【WPF】DataStateBehaviorを使って見た。 – 創造的プログラミングと粘土細工』等で紹介されています。 |
| FluidMoveBehavior | 指定した要素にアニメーション効果を付加するための Behavior。『【WPF】FluidMoveBehaviorを使って見た。 – 創造的プログラミングと粘土細工』等で紹介されています。 |
| FluidMoveSetTagBehavior | 指定した要素を指定した位置へ移動するアニメーション効果を付加するための Behavior。『【WPF】FluidMoveSetTagBehaviorとFluidMoveBehaviorを試してみた – 創造的プログラミングと粘土細工』等で紹介されています。 |
| MouseDragElementBehavior | 指定した要素をドラッグできるようにするための Behavior。『MouseDragElementBehavior でドラッグ移動 – のい太ろぐ』等で紹介されています。 |
| TranslateZoomRotateBehavior | 指定した要素をドラッグできるようにするための Behavior。但し、タッチパネル用なので通常の PC モニタでは MouseDragElementBehavior と変わりません。『【WPF】TranslateZoomRotateBehavior – 創造的プログラミングと粘土細工』等で紹介されています。 |
管理人的には FluidMoveBehavior、FluidMoveSetTagBehavior、MouseDragElementBehavior が少し気になるのでその内試してみるかもしれません。
Xaml.Behaviors.Wpf の公式サンプル
上の一覧でもそれぞれ使用例が確認できるサイトのリンクを紹介していますが、Xaml.Behaviors.Wpf の公式 GitHub リポジトリ でもサンプルが公開されています。
上記 GitHub リポジトリ の【samples/XAMLBehaviorsSample】にサンプルプロジェクトが置いてあるのでダウンロードして実行すると、アクションや Behavior の動作が確認できます。サンプルは Xaml.Behaviors.Wpf 本体のプロジェクトを参照する構成になっていますが、管理人が試してみた所、本体側のビルドに失敗してサンプルが実行できませんでした。
もし、管理人と同じような状況になった場合はソリューションから Xaml.Behaviors.Wpf 本体側のプロジェクトを削除して Nuget から Xaml.Behaviors.Wpf パッケージをインストールすると無事実行できました。
まとめ的な
Xaml.Behaviors.Wpf のクラス一覧はかなり手抜きだと思いますが、管理人自身が Xaml.Behaviors.Wpf の機能一覧が欲しかったので上記のような一覧にしました。他の連載記事で紹介している MahApps.Metro や Material Design In XAML Toolkit 等を使って画面を作成していると Xaml.Behaviors.Wpf に含まれるアクションや Behavior を使用する機会は多くないかもしれませんが、XAML だけでコントロールを操作したいような場合には便利だと思います。
このエントリは元々 Xaml.Behaviors.Wpf の機能を一覧で確認するために書き始めたので個々の詳しい使用方法はこのエントリのリンク元で確認してください。そのためこのエントリではサンプルコードも紹介していませんし、リポジトリも用意していません。




